ออกแบบสื่อให้ปังด้วยหลักการ 12 ข้อของ Mayer

มารู้จักแนวทางการออกแบบสื่อผ่านแนวคิด 12 ข้อของ Ricard E. mayer กันเถอะ
การใช้สื่อเพื่อการเรียนรู้นั้น มีวัตถุประสงค์เพื่อช่วยให้ผู้เรียนรับข้อมูลได้ง่ายขึ้น ตัวสื่อทำหน้าที่เป็นเครื่องมือช่วยแปลงสารให้ดูน่าสนใจ น่าดึงดูด ไม่น่าเบื่อ เข้าใจง่าย การใช้สื่อจึงถือเป็นหนึ่งในเครื่องมือสำคัญที่ช่วยส่งเสริมการเรียนรู้ให้กับผู้เรียนได้อย่างดี...แต่รู้หรือไม่ว่า นอกจากข้อดีแล้ว สื่อเองก็ยังทำให้เกิดข้อเสียได้เช่นกัน การออกแบบสื่อที่ดีจะช่วยส่งเสริมผู้เรียน กลับกันการออกแบบสื่อที่แย่จะลดทอนประสิทธิภาพการเรียนรู้ของผู้เรียนลง
ดังนั้นเพื่อให้คุณครูทุกคนสามารถออกแบบสื่อที่ตอบโจทย์การเรียนรู้ของผู้เรียนได้อย่างเหมาะสม วันนี้พวกเรา inskru จะพาไปรู้จักกับหลักการการออกแบบสื่อทั้ง 12 ข้อนี้กัน ถ้าพร้อมแล้วก็ไปทำความรู้จักพร้อมกันเลย...
Ricard E. Mayer เป็นใคร
Ricard E. Mayer เป็นนักจิตวิทยาการศึกษาชาวอเมริกัน โดยตัวของ Mayer นั้นได้คิดค้น หลักการออกแบบสื่อ ไว้ทั้งสิ้น 12 ข้อด้วยกัน โดยมีเป้าหมายเพื่อช่วยให้ผู้เรียน สามารถเรียนรู้ผ่านสื่อได้ง่ายขึ้น
หลักการออกแบบของ Ricard E. Mayer ทั้ง 12 ข้อ
1. Coherence
ยิ่งน้อยยิ่งดี ใส่เฉพาะรายละเอียดที่จำเป็นเท่านั้น เพราะการใส่สิ่งที่ไม่จำเป็นต่อการเรียนรู้จะส่งผลให้ผู้เรียนรับข้อมูลที่ Overload เกินไปส่งผลให้แทนที่จะเรียนรู้ได้ดีกลับแย่ลงแทน ดังนั้นจงใส่น้อย ๆ ใส่แค่ที่จำเป็นต้องรู้เท่านั้น อาจใช้แค่ Key word หรือ Icon เล็ก ๆ แล้วอาศัยการอธิบายแทน
2. Signaling
ส่วนไหนที่สำคัญให้ Highlight ให้เห็นง่ายๆชัดเจน อาจจะเป็นการทำสี หรือเอาลูกศรชี้ก็ได้ การทำเช่นนี้จะทำให้ผู้เรียนรู้ว่าส่วนไหนเป็นส่วนสำคัญ ส่วนไหนที่เราอยากให้สังเกตและจดจำ ซึ่งจะช่วยให้การเรียนรู้เป็นไปได้ง่ายขึ้น
3. Redundancy
การใช้เสียงบรรยายภาพ จะให้ผลดีกว่า การใช้ทั้งเสียง ภาพ และ ตัวอักษร ที่เป็นเช่นนี้ เพราะการที่เราใช้เสียงบรรยายภาพนั้น ในระหว่างที่ฟังตาเราจะโฟกัสไปที่ภาพ ส่วนหูเราก็จะรับรายละเอียดข้อมูล และเทียบรายละเอียดนั้นกับภาพที่เรามองดู ทำให้เกิดความเข้าใจในภาพนั้นมากขึ้น แต่เมื่อเทียบกับการนำเสนอที่มีทั้งภาพ เสียง และอักษรนั้น จำนวนข้อมูลที่รับนั้น Overload เกินไป ดวงตาต้องรับภาระหนักโฟกัสทั้งภาพ และตัวอักษร ส่วนหูนั้นก็ไม่สามารถเทียบข้อมูลได้ เกิดอาการสับสน เนื่องจากมีข้อมูล 2 ชุดให้เทียบนั้นก็คือ ภาพ และตัวอักษร ดังนั้น เพื่อให้รับข้อมูลได้มีประสิทธิภาพมากที่สุด การใช้เสียง+ภาพ จึงเป็นวิธีการที่ดีกว่า การใช้ เสียง+ภาพ+อักษร
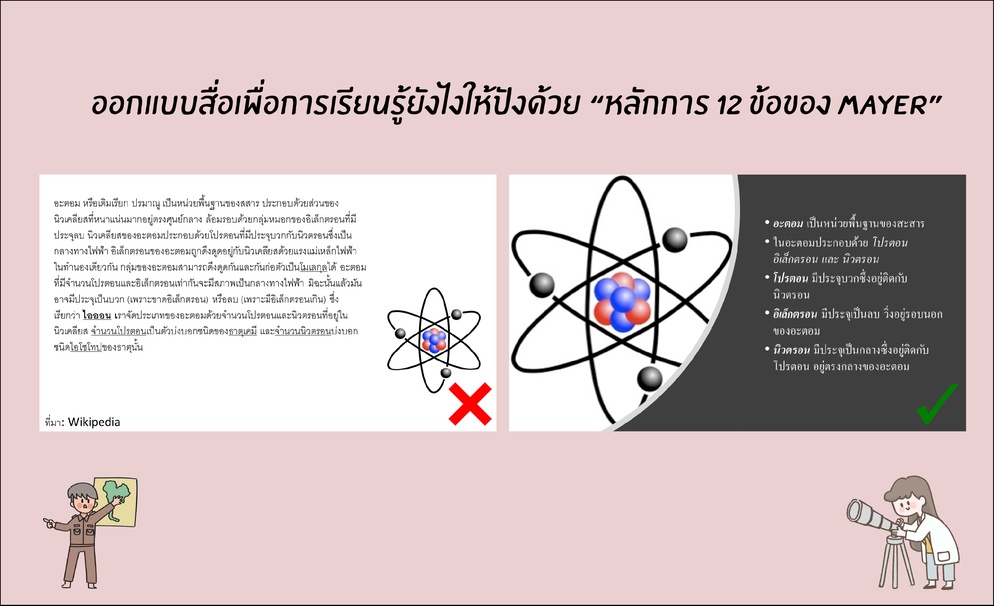
4. Spatial Contiguity
ข้อความที่ใช้อธิบายส่วนประกอบต่าง ๆ นั้นควรอยู่ใกล้ภาพ ไม่ควรทำแยกออกมา เพราะการทำแยกออกมาจะทำให้ผู้เรียนต้องกลับไปดูภาพ และข้อความอธิบายซ้ำหลายครั้ง ดังนั้นการทำให้อยู่ติดกัน หรืออยู่ในภาพเดียวกัน จะลดภาระผู้เรียนลง ผู้เรียนไม่จำเป็นต้องกวาดสายตามองหลายที่เพราะข้อมูลถูกจัดวางไว้ในที่เดียวกันแล้ว ทำให้ง่ายต่อการเรียนรู้มากกว่า
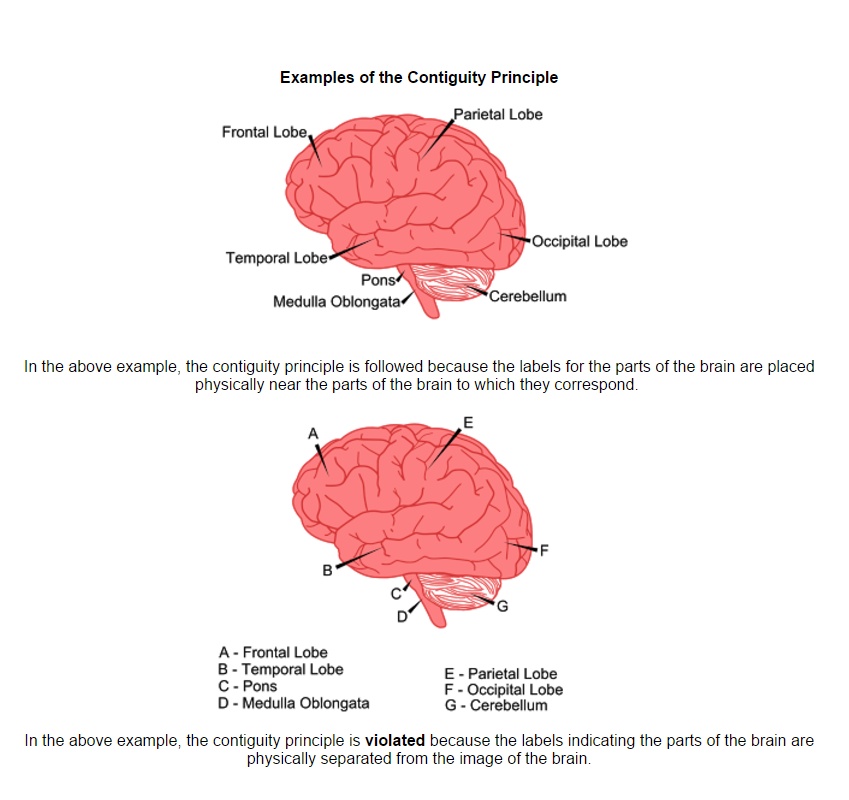
ตัวอย่างของ Spatial Contiguity

ที่มาภาพ: emergingedtech.com/wp/wp-content/uploads/2017/06/Contiguity-Principle.png
จะเห็นได้ว่าภาพบนนั้นมีข้อมูลชี้ออกมาเลย ทำให้อ่านแล้วเข้าใจง่าย ต่างจากภาพล่าง ที่แทนสัญลักษณ์ด้วยตัวอักษร และใส่รายละเอียดแยก การทำเช่นนี้เป็นวิธีการที่ไม่แนะนำ เพราะจะทำให้ผู้เรียนต้องอ่านหลายครั้งเพื่อทำความเข้าใจ
5. Temporal Contiguity
ข้อความหรือเสียงที่อธิบายภาพควรขึ้นมาพร้อมภาพเลย เพราะจะทำให้เข้าใจและเห็นภาพชัดกว่าการที่ต้องไปนั่งจินตนาการเอง
- ตัวอย่างเช่น เวลาเราสอนเรื่องธงชาติไทย การอธิบายว่าธงชาติไทยนั้นประกอบด้วย 3 สี ได้แก่ แดง ขาว น้ำเงิน เรียงต่อชั้นกัน โดยเริ่มเรียงที่ แดง ขาว น้ำเงิน จากนั้นเรียงกลับทางเป็น ขาว และจึงค่อยแดง หากอธิบายอย่างนี้เด็กคงเข้าใจยาก แต่ถ้าในระหว่างพูดเราเอาภาพธงชาติไทยนำเสนอควบคู่ไปด้วย เด็กก็จะเข้าใจได้ง่ายขึ้น
6. Segmenting
มีการจัดกลุ่มของข้อมูลเพื่อให้ง่ายต่อการรับสาร ข้อมูลที่ดีนั้นต้องมีการจัดประเภท การจัดประเภทจะช่วยให้รู้ว่าข้อมูลใดเกี่ยวข้องกัน ข้อมูลส่วนไหนสำคัญและควรศึกษาก่อน หากมีการจัดข้อมูลที่ดีจะทำให้ Flow การเรียนรู้ของผู้เรียนลื่นไหลและมีประสทธิภาพขึ้น
7. Multimedia
การจะอธิบายอะไรบางอย่าง การใช้ภาพ + เสียง จะดีกว่าการใช้เสียงเพียงอย่างเดียว เพราะจะช่วยให้เข้าใจได้ลึกซึ่งมากกว่าการจินตนาการภาพขึ้นมาเอง โดย เฉพาะเวลาที่อธิบายอะไรที่คล้ายๆกัน การขึ้นภาพประกอบพร้อมเสียงจะช่วยให้แยกความต่างได้ง่ายกว่า
- ตัวอย่างเช่น พยูน กับ มานาที 2 ตัวนี้มีความคล้ายกันมากมีจุดแตกต่างเพียงเล็กน้อย ซึ่งหากมีภาพเทียบระหว่าง สองตัวนี้ก็จะอธิบายให้เห็นถึงความต่างได้ง่ายกว่าการจินตนาการเอาเอง
8. Modality
การใช้ ภาพ+เสียง ดีกว่า ภาพ+ข้อความ เพราะการนำเสนอภาพ + เสียง นั้นใช้ ประสาทการรับต่างชนิดกัน คือ ใช้ ตา กับ หูทำให้ตอนรับข้อมูลมาไม่เกิดการ Overload เพราะใช้ประสาทต่างชนิดกัน อีกทั้งประสาททั้ง 2 ยังช่วยเกื้อหนุนซึ่งกันๆและกันอีกด้วย กลับกัน เมื่อเป็น ภาพ + ข้อความที่ใช้ ประสาทการรับรู้เพียงชนิดเดียวคือ ตา ทำให้เวลารับข้อมูลนั้นเกิด Overload ขึ้น ไม่รู้ว่าควรจะโฟกัสที่ภาพ หรือควรจะโฟกัสที่ข้อความดี ทำให้ต้องกลับมาอ่านซ้ำหลายครั้ง ด้วยเหตุนี้ ภาพ+เสียง จึงส่งเสริมประสิทธิภาพการเรียนรู้ได้ดีกว่า ภาพ+ข้อความ
9. Pre-training
ให้ข้อมูลสำคัญก่อนการเรียนรู้ในประเด็นหลัก ตัวอย่างเช่น การใส่คู่มือสอนการใช้งาน ในกรณีนี้จะช่วยให้ผู้เรียนเข้าใจวิธีใช้งานแต่ละส่วนทำให้การทำกิจกรรมเป็นไปได้อย่างราบรื่น กลับกันหากไม่สอนวิธีใช้งานและให้ผู้เล่นลองทำกิจกรรมเลย ผู้เรียนอาจเกิดอาการติดขัด ทำไม่ได้ ผลด้านลบที่เกิดขึ้นนี้อาจส่งผลให้ความสนใจต่อตัวสื่อลดน้อยลง เด็กอาจจะเบื่อ ไม่อยากทำ ดังนั้นเพื่อให้ Flow การเรียนรู้รื่นไหลไม่ติดขัดจึงควรให้ข้อมูลสำคัญก่อนเริ่มทำเสมอ
10. Personalization
ใช้คำง่ายๆไม่ทางการ จะทำให้ผู้เรียนเข้าใจได้ง่ายกว่าการใช้คำยากๆ เพราะอะไรที่เข้าใจยาก ผู้เรียนจะไม่อยากทำ ดังนั้นใช้ภาษาง่ายๆ ไม่ทางการจะให้ผลลัพธ์การเรียนรู้ที่ดีกว่า
11. Voice
การใช้เสียงพูดของคนจริง ๆ จะดีกว่าการใช้เสียงสังเคราะห์ เพราะ การใช้เสียงคน จะมีการแสดงออกถึง น้ำเสียง อารมณ์ความรู้สึก ช่วยกระตุ้นการเรียนรู้ผู้เรียนอยู่ตลอดเวลา แตกต่างจากเสียงสังเคราะห์ซึ่งเป็นเสียงโทนเดียว ไม่กระตุ้นให้เกิดความตื่นเต้นและการเรียนรู้แต่อย่างใด
12. Image
ในการออกแบบสื่อนั้นไม่จำเป็นต้องใส่ภาพหรือวิดีโอของผู้พูด ประกอบ เพราะไม่ได้ส่งผลอะไรกับการเรียนรู้อีกทั้งยังดึงดูดให้ผู้เรียนเสียสมาธิอีกด้วย แต่ก็มีบางกรณีที่จำเป็นต้องใส่ เช่น สื่อการสอนภาษา ที่ต้องเห็นปาก หรือ การที่คนๆนั้นหูหนวกเลยต้องมีการใส่ภาพภาษามือ เป็นต้น
ก็จบกันไปแล้วนะครับกับแนวทางการออกแบบสื่อการเรียนรู้ ด้วยแนวคิด 12 ข้อของ Ricard E. Mayer ก็หวังว่าข้อมูลครั้งนี้จะเป็นประโยชน์กับเพื่อนครูทุกคนไม่มากก็น้อย สุดท้ายนี้ก็ขอขอบคุณทุกคนที่เข้ามาศึกษาบทความชิ้นนี้ ขอบคุณครับ...
Content Creator By: Warawat Nimanong
Design Graphic By: Narudhchai Ruangyarn
ขอขอบคุณที่มา
ไอเดียนี้เป็นไงบ้าง?
อยากร่วมแลกเปลี่ยน?
แสดงความเห็นกับสมาชิกใน insKru
เก็บไอเดียไว้อ่าน และอีกมากมาย
ได้แรงบันดาลใจเต็มๆ เลยใช่มั้ย?
บันทึกแรงบันดาลใจที่ได้รับเก็บไว้ไม่มีลืมผ่านการเขียนไอเดียเลย!