ฝึกฝน Pen Tool ทำงาน Graphic ด้วย Bézier Game

ขอพามารู้จักเว็บ The Bézier Game ที่จะช่วยให้เข้าใจการทำงานของเจ้าโปรแกรมการทำภาพ Graphic แบบ Vector โดยเฉพาะ กับอุปกรณ์สำคัญ "Pen Tool" กันค่ะ
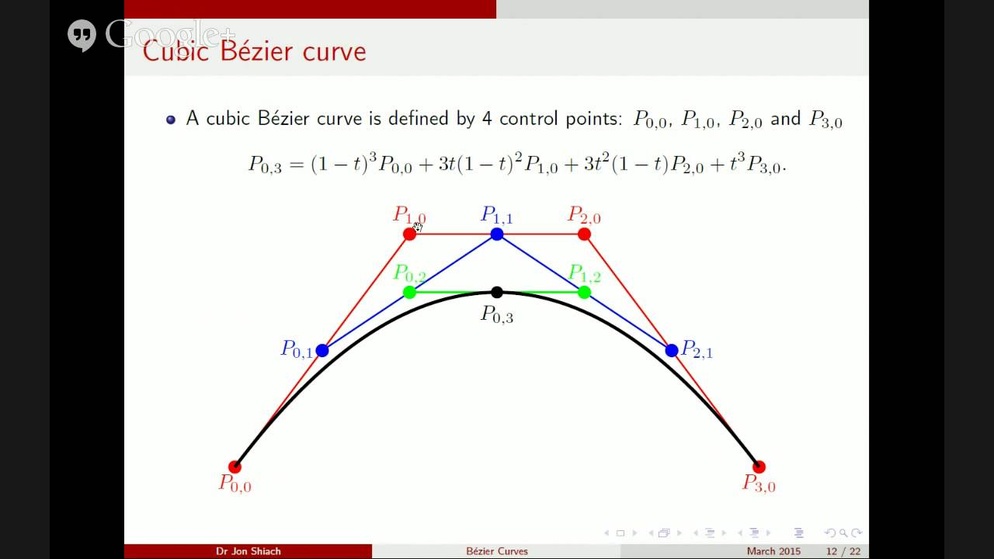
ก่อนอื่น เรามาเข้าใจกันก่อนว่า Bezier คืออะไร แล้วมันสำคัญอย่างไรกับงานออกแบบ Design นะคะ
"A Bézier curve (/ˈbɛz.i.eɪ/ BEH-zee-ay)[1] is a parametric curve used in computer graphics and related fields."
Mortenson, Michael E. (1999). Mathematics for Computer Graphics Applications.
Bézier กล่าวคือ เป็น "เส้น" ที่เกิดจากการคำณวนภายใน Computer ที่นำมาสร้างภาพ (หรือ พื้นที่ หรืออื่นๆ) ได้ในทางการออกแบบ Graphic ค่ะ
**คุณครูคอมพิวเตอร์ และ คณิตศาสตร์สามารถนำไปเชื่อมโยงกับการสอนเขียนโปรแกรม, สมการ และ การสร้างกราฟส์ หรืออื่นๆได้นะคะ**
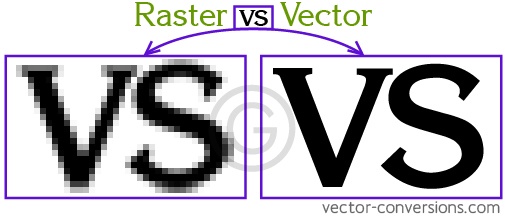
ผลของการใช้ Bézier นี้ ทำให้ได้งานที่คมชัดและไม่แตกเป็น Pixcel เมื่อขยายใหญ่ขึ้น

นั่นคือที่มาของความแตกต่างระหว่างภาพแบบ Vector และ Raster ค่ะ
(เพิ่มเติม https://www.youtube.com/watch?v=2HvH9cmHbG4&ab_channel=MathematicsofComputerGraphicsandVirtualEnvironments )

ระหว่างภาพที่เกิดจากการสร้างด้วย Bézier ทำให้เกิดภาพ Vector (ซ้าย) และภาพที่เกิดจากการเรียงตัวของ Pixel เป็นภาพ Raster (ขวา)
การสร้างภาพแบบ Vector นี้สามารถเอาไปใช้ได้หลากหลาย ทั้งงาน Logo และ งานออกแบบต่างๆ ที่ต้องการความคมชัด และ การย่อขยายภาพได้อย่างไม่ต้องกังวลกับคุณภาพของงานจะลดลง โดยหนึ่งในโปรแกรมที่จะนึกถึงกันแรกๆเลยคือ Adobe Illustrator (หรือ โปรแกรม Open Source ฟรี อย่าง Vectr ใช้ได้ผ่านเวปไซด์ที่ https://vectr.com/ )
ซึ่งพอการวาดรูปในคอมพิวเตอร์ ไม่ใช่แค่การคลิ๊ก ป้ายสี วาดเส้น หรือ เลือกรูปมาแต่งต่อ แต่เป็นการสร้างใหม่ด้วย "เส้น" จากการคำณวน ซึ่งโดยมากจะใช้อุปกรณ์ที่เรียกว่า "Pen Tool" สำหรับคุณครูหลายๆคน และ นักเรียนก็คงปวดหัวกับการทำความเข้าใจว่า "เส้น" ที่เราจะใช้วาดเนี่ย ทำไมเข้าใจยากจัง ใช้ไม่เป็น สุดท้ายท้อที่จะใช้โปรแกรมเหล่านี้ ... หลังจากปูความเข้าใจมาซักพัก เรามาทำความรู้จักกับเวปที่จะทำให้เราเข้าใจการทำงานของ Bézier กันดีกว่าค่ะ
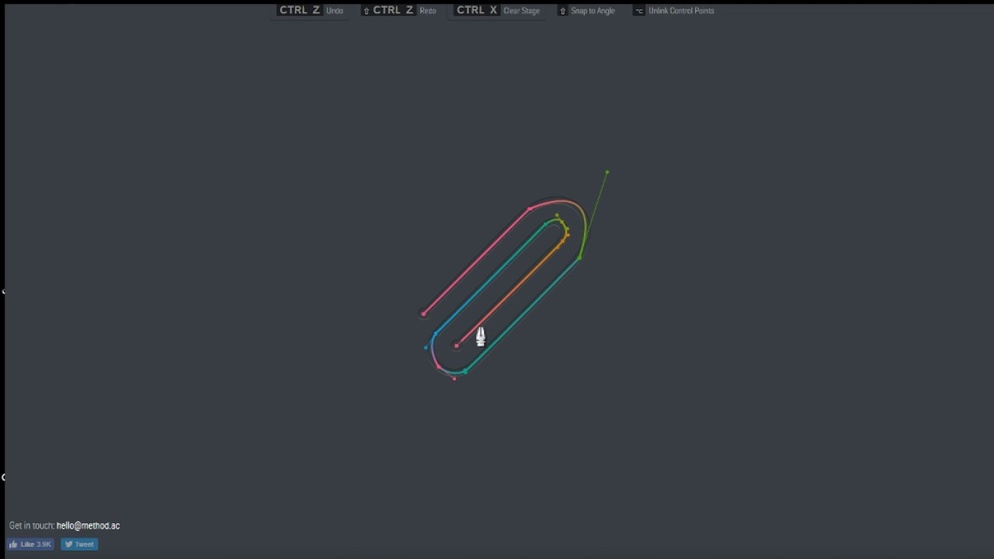
The Bézier Game
หลักการการเล่นเกมส์นี้คือการ "ลากเส้นต่อจุด" (จุด = Node) ค่ะ ... โดยทำออกมาในรูปแบบเกมส์ที่ กำหนดจำนวนจุดที่ใช้ เพื่อสร้างภาพหนึ่งๆค่ะ
โดยบนหน้า Website จะมีการสอนให่ใน Tutorial ทั้งคีย์ลัดต่างๆ และ คำอธิบายว่าเรากำลังทำอะไรอยู่

และ ภาพจะค่อยๆเพิ่มความซับซ้อนมากขึ้น จาก เส้นตรง เป็น เส้นโค้ง ไปจนถึง รูปทรงที่หลากหลาย ไปพร้อมๆกับสอนการใช้คีย์ลัดต่างๆเพื่อใช้คู่กับ Pen Tool
โดยตัว website นี้ออกแบบแนวการเรียนรู้โดยสร้างออกมาเป็นเกม โดยเมื่อสร้างรูปออกมาเสร็จ จะมีการบอกจำนวนจุดที่เราใช้ และจำนวนจุดที่น้อยที่สุดที่จะใช้สร้างภาพในโจทย์นั้นๆได้
Review
หลังจากได้นำไปใช้จริงกับการสอนพิเศษแบบตัวต่อตัว โดยการนำไปสอนกับเด็กมัธยมต้น และ การศึกษาตามอัธยาศัย(วัยทำงาน) พบว่าเป็นเว็บไซด์ที่เป็นประโยชน์ และใช้ได้ง่าย รวมถึงสามารถนำไปปรับใช้ได้อย่างหลากหลายเพื่อเอาไปเรียนรู้ หรือเป็นแนวทางในการจัดการเรียนการสอน รวมถึงเชื่อมโยงไปยังวิชาอื่นๆได้อย่างเห็นภาพค่ะ
หวังว่าจะเป็นประโยชร์กับคุณครูหลายๆท่านที่กำลังงง หรือ ไม่มั่นใจในการทำงาน Graphic ต่างๆได้ หรือ นำไปประกอบ + เป็นสื่อการสอนให้เด็กๆได้นะคะ
ไอเดียนี้เป็นไงบ้าง?
อยากร่วมแลกเปลี่ยน?

แสดงความเห็นกับสมาชิกใน insKru
เก็บไอเดียไว้อ่าน และอีกมากมาย
 มาเป็นคนแรกที่แลกเปลี่ยนสิ!
มาเป็นคนแรกที่แลกเปลี่ยนสิ!
ได้แรงบันดาลใจเต็มๆ เลยใช่มั้ย?
บันทึกแรงบันดาลใจที่ได้รับเก็บไว้ไม่มีลืมผ่านการเขียนไอเดียเลย!
